Do you mean that you can send email from a copy of PanoramaX.app running on the server computer, but you cannot send email from a copy of PanoramaX Server.app? I think that must be what you mean.
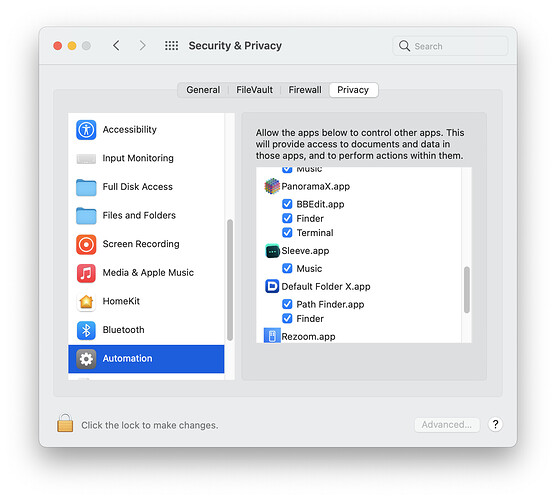
In recent versions of macOS, Apple Events are locked down. At some point you must have given permission for PanoramaX.app to send Apple Events to Mail.app. You’ll need to give the same permission to PanoramaX Server.app. The exact procedure for this depends on what version of macOS you are running, but I know this is done using the System Preferences/System Settings window.
If you are running Monterey this window is now completely different.
Note that I’ve never needed to give PanoramaX Server.app permission to send Apple Events, so I don’t know if there are any special roadblocks that you will encounter.
Actually, I’m not sure if using Apple Mail is a good idea from the server. I think when you do that it involves the user interface of Mail, which you wouldn’t want to run from the server. You want server requests to be handled completely silently, without invoking any user interface in Panorama, Mail or anything else. I think you would be much better off getting Python to work, or to use mailgun as I explained a couple of months ago.