Yes, it’s unclear, possibly because of a missing word in the second sentence? (“can use sendemail without a,”): without a what?
Sorry, I meant to say “While a database on the server machine can use sendemail without a problem, when the server tries to send an email I get an error: …”
Do you mean that you can send email from a copy of PanoramaX.app running on the server computer, but you cannot send email from a copy of PanoramaX Server.app? I think that must be what you mean.
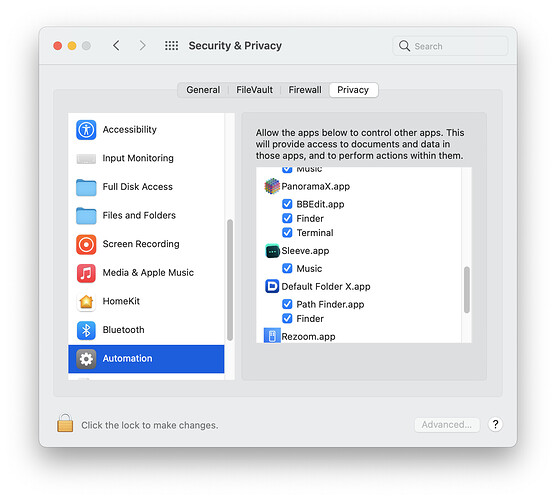
In recent versions of macOS, Apple Events are locked down. At some point you must have given permission for PanoramaX.app to send Apple Events to Mail.app. You’ll need to give the same permission to PanoramaX Server.app. The exact procedure for this depends on what version of macOS you are running, but I know this is done using the System Preferences/System Settings window.
If you are running Monterey this window is now completely different.
Note that I’ve never needed to give PanoramaX Server.app permission to send Apple Events, so I don’t know if there are any special roadblocks that you will encounter.
Actually, I’m not sure if using Apple Mail is a good idea from the server. I think when you do that it involves the user interface of Mail, which you wouldn’t want to run from the server. You want server requests to be handled completely silently, without invoking any user interface in Panorama, Mail or anything else. I think you would be much better off getting Python to work, or to use mailgun as I explained a couple of months ago.
I just noticed that AWS has macOS computers available in their cloud… has anyone tried running the Panorama server from there? (either database sharing or web sharing) I dont know AWS that well but this seems like something fun to explore…
cw
I haven’t looked at it lately, but when it was announced the pricing wasn’t really good for a 24/7 application like a server. It’s billed hourly, I think they are intending it for intermittent applications like rendering, maybe Xcode builds, things like that.
If you need hosting on a Mac, see Mac Mini Vault
Email with Attachments can be sent from Panorama using Mailbox in the Database Exchange. It requires that you set up your email configuration just as you would in Apple Mail. Per the included Help you can assign values to five specified variables then call Mailbox from any other database to send your message and attachments:
FileGlobal fgToEmail, fgCcEmail, fgSubject, fgMessage, fgFiles, fgResult
fgToEmail = To
fgCcEmail = CC
fgSubject = Subject
fgMessage = Message
fgFiles = lftocr(Attachments)
fgResult = ""
Local lvCaller
lvCaller = info("DatabaseName")
FarCall "Mailbox",".SendMail",lvCaller
Back to the original topic…
For sure, one of the things you want to do with Panorama on a web site is to put info from a database into an HTML page. Just as in any Panorama form, the physical arrangement can vary greatly, depending on what you’re trying to present.
Where you might use a Text List or Matrix on a Panorama form, an HTML table is a common equivalent.
Built into Panorama X is the ability to do a very nice job of this for you.
htmldatatable allows you to build a table from selected data, control its appearance, embed links and much more. It’s truly an impressive statement and is probably as much as many users ever need.
Of course, there’s always the ability to take on the task yourself, but why? Maybe you want to include some variables, formula results, more detailed design using CSS,… Or maybe it’s just a contributing element of the final page you want to present.
I make a lot of use of arrays in my HTML construction. In that array, some elements may have calculated data and/or links. Often there is more than one table, there are other generated links, variable contents to be merged into the head of the page.
An element in a cr() separated array named MyData might look like:
FieldOne+tab()+FieldFive+tab()+lookup(…)+tab()+{<a href = "/cgi-bin/panoramax.cgi?dbase~procedure~addlinfo~}+IDField+{“>Edit My Order</a>}
There are a couple of ways to convert it to an HTML table.
For instance:
ArrayFilter MyData,MyData,cr(),{<tr><td>}+replace(import(),tab(),{</td><td>})+{</td></tr>}
Those of you familiar with HTML will recognize this as an incomplete table. Yup, it’s missing the necessary opening and closing tags, but Panorama makes quick work of that for me:
{<table>}+MyData+{</table>}
Now I have a complete HTML table ready for inclusion in my finished page.
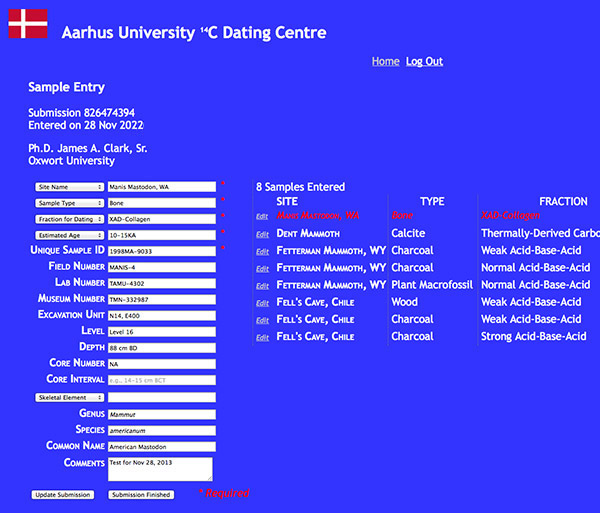
Here’s one that’s loaded with Panorama touches, including many you don’t see since it’s load with javascript actions that were modified by Panorama to fit the situation.
In this case, a paleontologist working anywhere in the world can log in to enter information about Samples from a site. The page is assembled by Panorama with much of it pre-built and saved as a template with static elements in place and markers embedded for where Panorama will merge data and variables.
The table is on the right. At the top are links built to match the user’s account. On the left is content that can be posted back to the appropriate record in the Panorama database. Popup menus have been built to match specifics in the record being edited, and are tied to javascript that was also modified to fit those same specifics.
Just one way to apply Panorama on the web.