I think it is time to abandon pixels as a unit of length in forms, since pixels are no longer 72 per inch, and use points, instead!
By the way, is there a way to change the units of measurement?
I think it is time to abandon pixels as a unit of length in forms, since pixels are no longer 72 per inch, and use points, instead!
By the way, is there a way to change the units of measurement?
As penance for a life of sin, I proof-read the entire Help wizard and, in the process, replaced therein all pixels with points. If you see any I’ve missed, change them. And I believe that all form measurements are quoted in points. So where are you finding pixels?
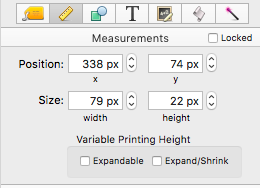
In the form measurement panel itself, the dimensions are in px.
I’m skeptical of the life of sin part, but Michael has submitted hundreds of corrections. Hmm, maybe there is something to this life of sin thing – currently he has submitted corrections for 666 topics!!
Yes, that was my intention, but some slipped thru. I think there are a few others as well. However, rest assured that Panorama really doesn’t measure anything in pixels, and 338 px really means 338 points.
Recently I’ve been studying CSS in my free time (so, not very much), and interestingly it uses px when it means points. So I don’t feel so bad.
Also, the web markup scene sure has changed a LOT since I last took a serious look at it a dozen years ago or so.
By the way, is there a way to change the units of measurement?
Not at this time. It’s on the list.
You’re absolutely correct Bruce - my apologies. When replying to you, I got px totally confused with pt. Yet another sin that Jim will punish me for.
All the items on the Properties panel including the font size is listed as “px”. Also all measurements listed in Blueprints are shown as “px” as well. Probably a little late in the game to change px to pt in the Blueprints since that might have the potential of breaking some existing code, but, it should be possible to correct this in the Properties panel without causing any harm.
This should not be much of a problem either way since most would assume px stood for 72 per inch and pt is also generally accepted as indicating 72 per inch (0.0138889" @ point).
I beg to disagree: Screen estate is measured in pixels, points are used for font sizes. HTML or CSS use pixels for height and width tags, not points.
Nevertheless, I would like if we could use international length units like cm and mm, too, in the form editor.
Pixels as a unit is ambiguous. Points are not.
But a 1 pixel line is a 1 pixel line on any display. (If you have a retina display, it may not be the best design choice …) And 12 point fonts do not display in the same SIZE on displays with different pixel densities.
I think, length units like mm and cm – like in Pages – are only calculable for a given monitor size and resolution.
Well, first of all, I am designing forms for printing. I have businesses to run, and that requires printing. Some of them require exact positioning, like for writing checks and tax forms.
What displays on the screen is dependent on factors that cannot always be determined, while dimensions for printing are more rigid, so printing measurements are more appropriate.
I agree. I am seeing different units in various applications. Sketch (vector drawing, prototyping) has pixels only. Pages offers point, inch, and centimeter. Swift Publisher offers pixel, pica, point, inch, and centimeter.
That might be too much, but it would be nice to have similar choices in Pan X.
It would be nice if the rulers would reflect the units. Inches are okay, but I have to do a lot of conversion between points and fractional inches.